我们在使用div进行布局时,插入一张图片,遇到图片宽度过宽超过div宽度图片会错位显示,体验不美观,这里互补网用纯css进行控制,使图片宽度过宽超过div宽度时,图片任然居中显示。

如果让这张图片居中,岂不是美滋滋,但又发现了一个尴尬的问题,因为图片是在body中的,没办法居中。
此时可能有人会想到可以使用定位让图片向左移动,这样虽然可以解决,但有个问题,如果用户缩放页面的话,这张图片又会变得不居中。
是不是无解了,那就来看看我这种近似完美的方法吧。
先看看刚刚那张图片的的位置,可以看到图片超过了浏览器窗口。

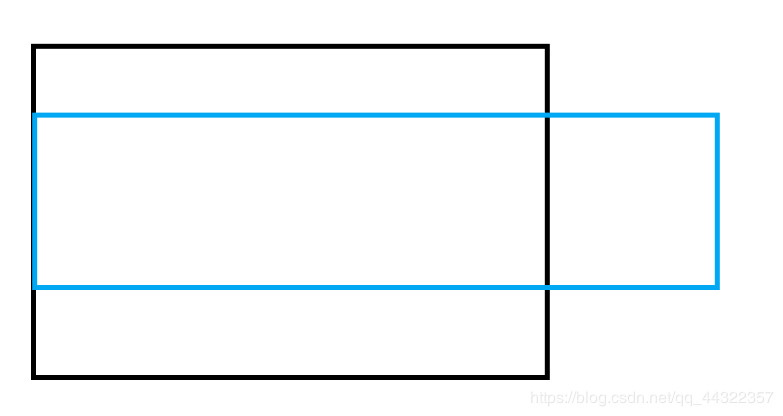
接下来先对图片进行绝对定位(或相对定位),相对左边框50%
position: relative; left: 50%;
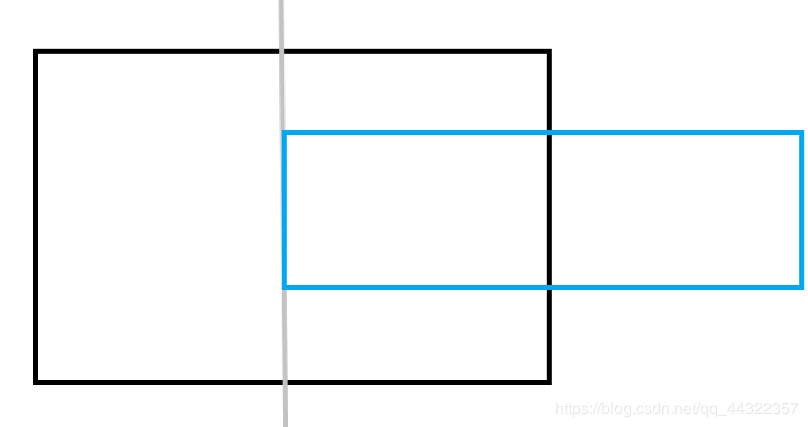
结果如下,图片左边框到了页面中心处

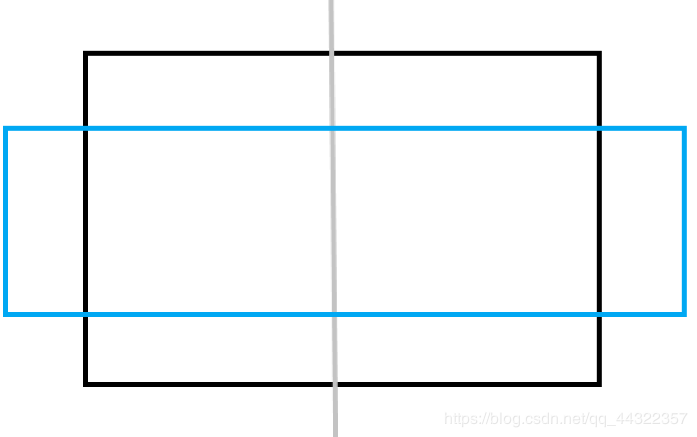
最后一步,将图片向左移动,移动像素是图片宽度的一半,在这里只能通过margin-left: -960px;来移动,不能使用margin-right: 960px;,切记,如下图,图片就居中了

实际效果如下: